How to Add Recipe Schema Markup to your Ghost Blog

When it comes to food blogging, Wordpress is king. But if you only have a few recipes to add to your blog, perhaps like me you've chosen Ghost as your blogging software instead.
What is Recipe Schema Markup
While humans will read the your recipe blog post, software built for handling recipes is looking for specific "recipe schema markup" instead. This includes search engines and recipe sites, apps and hardware like smart speakers to guide cooks through a recipe in the kitchen. The recommended format to use is called JSON-LD and is code that gets injected to the header section of your blog post's HTML, invisible to humans but accessible to other recipe software.
Wordpress has food blogging plugins that generate this for each recipe. Here's how you can generate yourself in less than 5 minutes per recipe.
Tools to generate recipe schema markup
The process is simple:
- Use an online tool that provides a form to fill out.
- The tools will produce JSON that you copy.
- Copy the resulting code into the header "Code Injection" area for a specific post. That feature is found in Ghost's post sidebar under "Code Injection"
Here are some options to use:
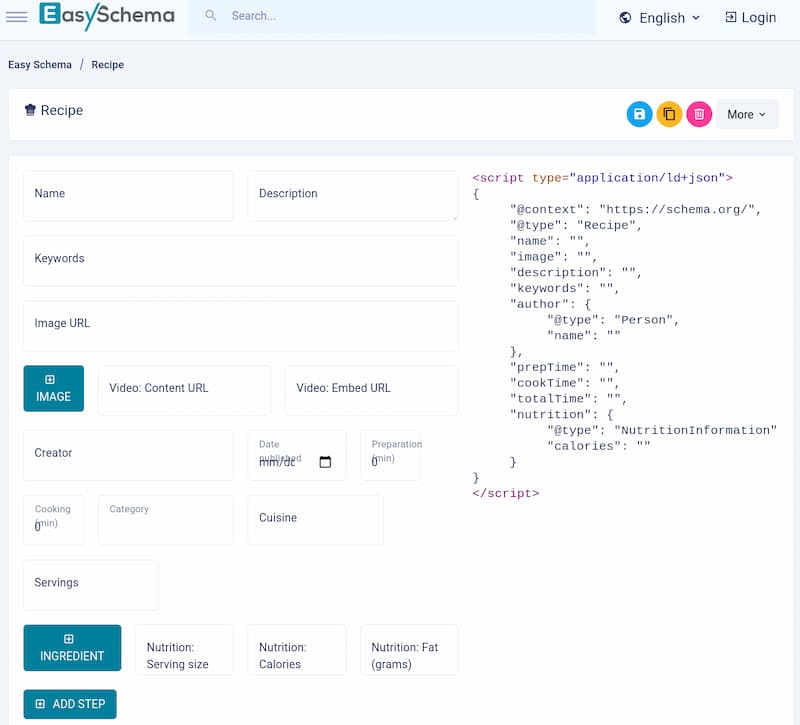
EasySchema for Recipes
EasySchema provides a clear form to fill out recipe details, producing code ready to copy and paste.

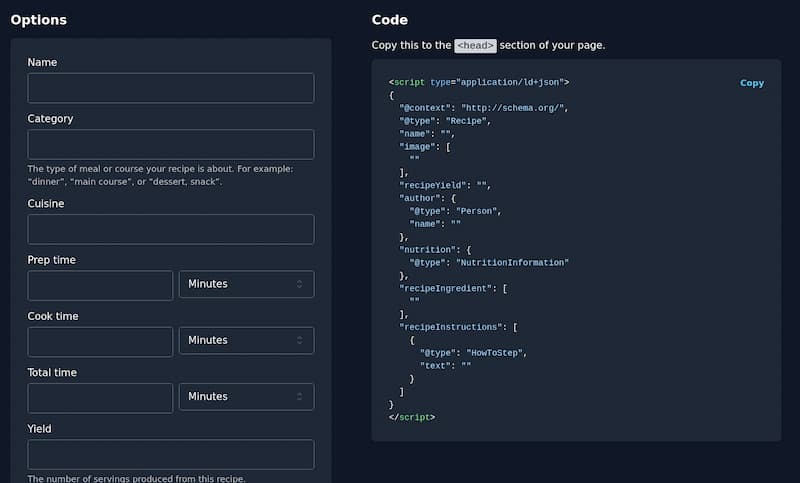
Web Code Tools Recipe Schema Markup Generator
Web Code Tools Recipe Markup Generator provides an arguably prettier form to fill out and has a dark-mode option if that's your jam. It also produces code you can copy and add to a Ghost post using code injection.

Testing your Recipe Schema Markup
Once you've updated your recipe blog post to inject the recipe schema markup in the header, you can test to make to make sure that bots can find it. Start here:
Paste in your recipe URL there and wait for a moment. If it's successful, you'll see a recipe as "Detected structured data". If the test was successful, you don't needs to re-test each recipe as long as follow the same process.
The second test you should do is to test actually importing the recipe into a recipe app or service. Here, I don't have a specific one to recommend.
Happy food blogging with Ghost!



Comments ()